Vercel+Github搭建博客
Hexo 搭建
安装 Node.js
推荐安装长期维护版。
完成安装后打开命令提示符输入:
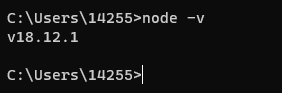
1 | node -v |
出现版本号即为安装成功。

安装完成后建议更换源为淘宝镜像源,默认的源是国外服务器,对国内速度不友好。
在命令行输入下面命令即可:
1 | npm config set registry https://registry.npm.taobao.org |
安装 git
git 具体用法这里不在阐述,具体用法自行百度。
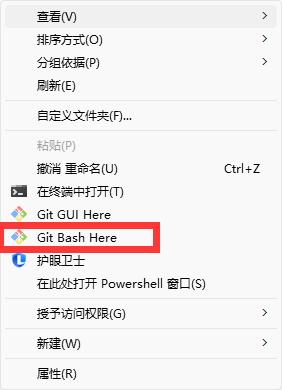
安装后在任意地方右键打开 git Bash。

在 git bash 中输入下列命令,引号中的内容替换为自己的信息,需要逐行输入。
1 | git config --global user.name "你的GitHub用户名" |
之后生成 ssh 密钥文件。
1 | ssh-keygen -t rsa -C "你的GitHub注册邮箱" |
然后直接三个回车即可,默认不需要设置密码。
安装 Hexo
前面 git 和 nodejs 安装好后,就可以安装 hexo 了。
在命令提示符中输入:
1 | npm install -g hexo-cli |
输入下列命令查看是否安装成功:
1 | hexo -v |
如下图所示即为安装成功。

配置 GitHub 仓库
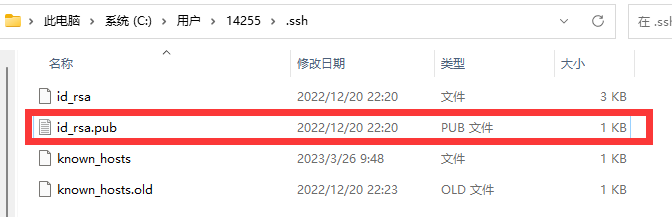
找到安装 git 时生成的.ssh 的文件夹中的 id_rsa.pub 密钥,将内容全部复制。
- .ssh 文件夹需要显示隐藏文件。
- .ssh 路径默认为下图所示。

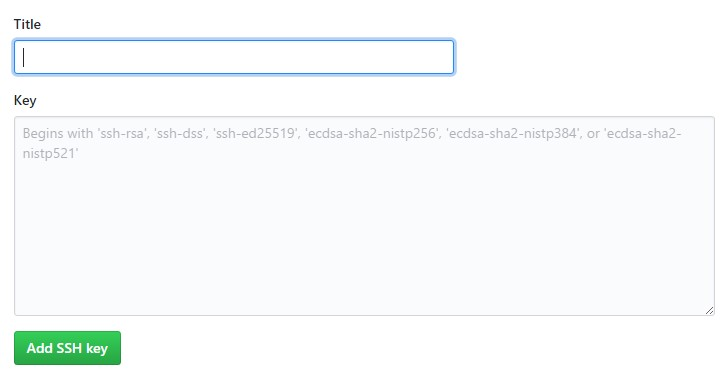
打开GitHub_Settings_keys 页面,新建 new SSH Key.

Title 为标题,任意填即可,将刚刚复制的 id_rsa.pub 内容粘贴进去,最后点击 Add SSH key。
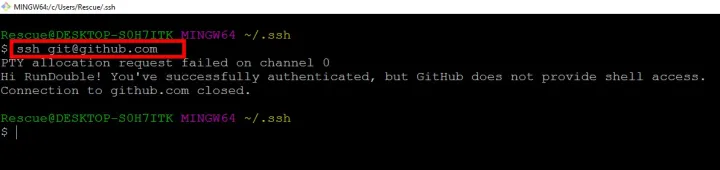
在 Git Bash 中检测 GitHub 公钥设置是否成功,输入 :
1 | ssh git@github.com |

如上则说明成功。这里之所以设置 GitHub 密钥原因是,通过非对称加密的公钥与私钥来完成加密,公钥放置在 GitHub 上,私钥放置在自己的电脑里。GitHub 要求每次推送代码都是合法用户,所以每次推送都需要输入账号密码验证推送用户是否是合法用户,为了省去每次输入密码的步骤,采用了 ssh,当你推送的时候,git 就会匹配你的私钥跟 GitHub 上面的公钥是否是配对的,若是匹配就认为你是合法用户,则允许推送。这样可以保证每次的推送都是正确合法的。
创建 Hexo
此时我们本地的环境已经配置好,下面就是注册 Vercel。
注册过程不多赘述,注册好后绑定自己的 GitHub 账号。
点击 New Project 按钮,然后点击 Browse All Templates → 按钮,搜索框搜索Hexo创建即可。
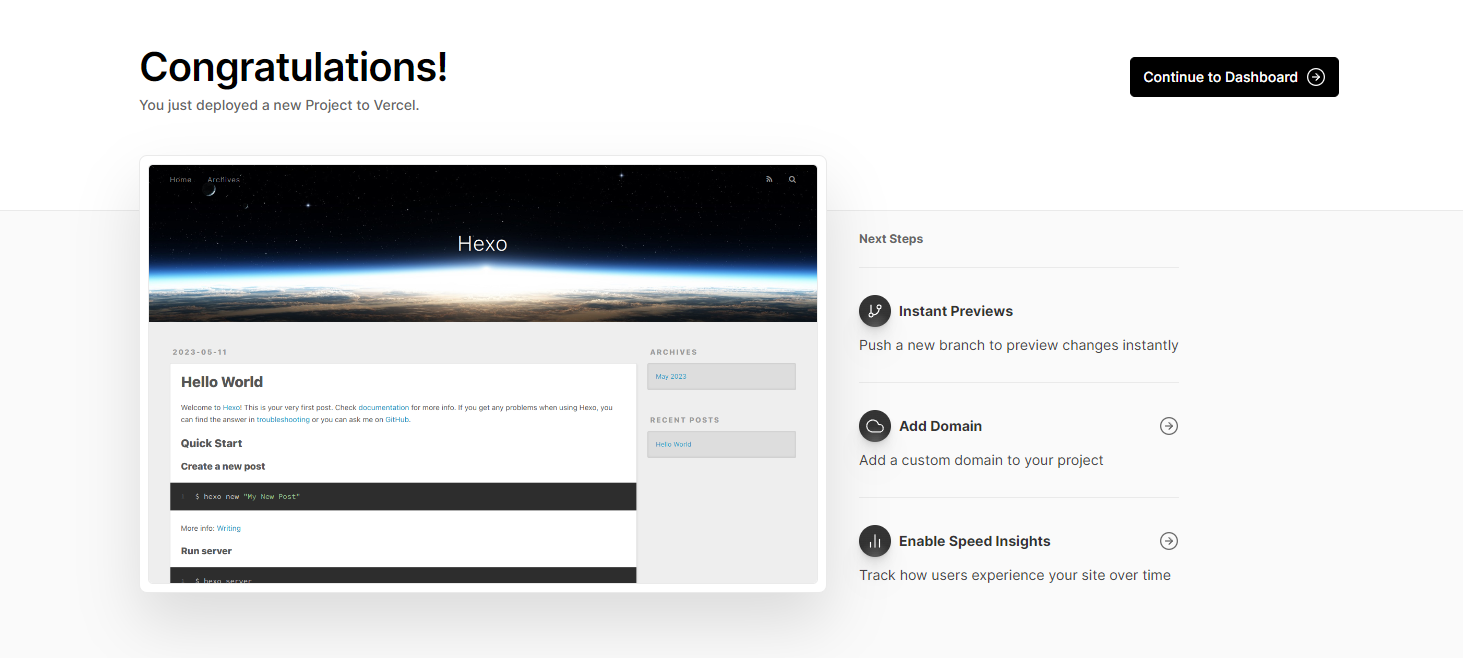
仓库选择 GitHub 仓库,然后点击 GitHub 在 GIT SCOPE 处选择你想要储存 Hexo 的用户,在 REPOSITORY NAME 处填上你想要储存 Hexo 的仓库,并勾选 Create private Git Repository 选项,这个选项是将该仓库设为私有仓库,对他人不可见。然后点击 Continue 按钮,然后什么都不需要修改,直接点击 Deploy,等待它自动完成构建,3 分钟之内完成,并分发一个免费的二级域名,可以暂时用于使用(不会回收,但不建议使用),构建完成如下图所示:

克隆到本地
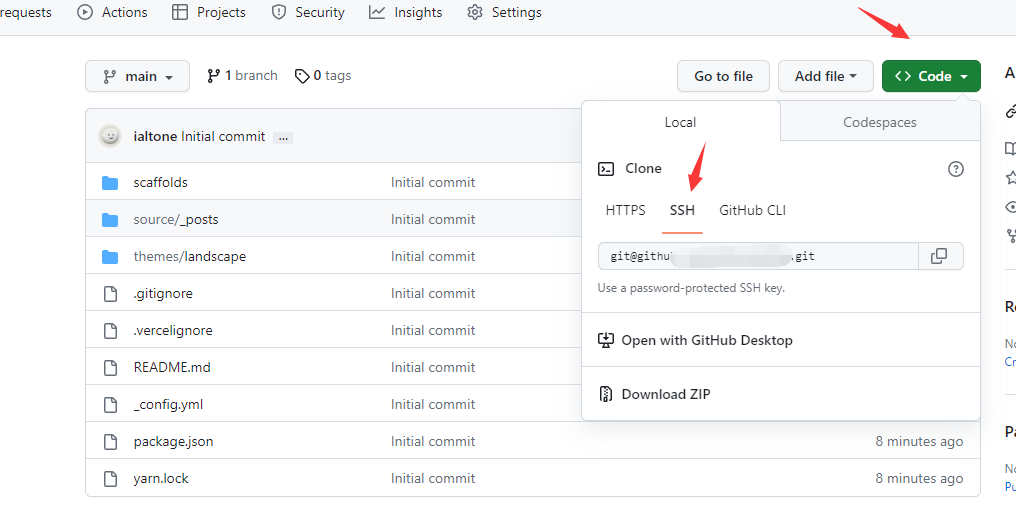
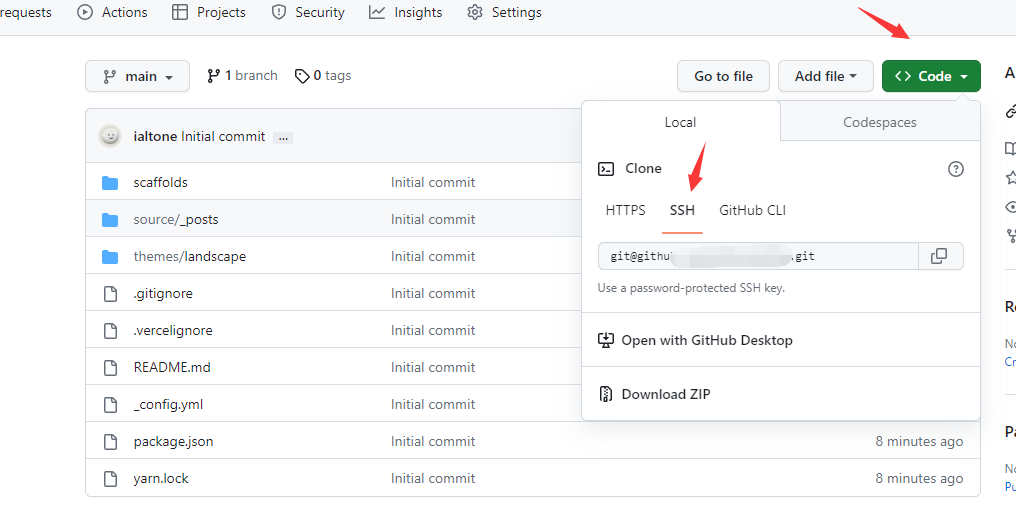
在 Vercel 创建完成后打开 GitHub 刚刚创建的仓库,选择 Code,再选择 SSH,将里面的内容复制下来。

之后在自己电脑上新建个文件夹用于保存内容。在文件夹中打开 git bash。一定要在文件夹中打开。
输入:
1 | git clone +刚刚复制的内容 |

按下回车键稍等一会即可看到已经将 GitHub 仓库的文件克隆到本地了。
配置本地仓库
我们刚刚只是将仓库的主要内容克隆下来,仓库运行所需的 npm 包在我们本地并没有,所以需要关掉刚刚的 git bash,进入刚刚克隆下的仓库之后打开命令提示符,输入:
1 | npm install |
稍等一会就能下载完,下载完后再次输入命令安装 hexo 推送插件:
1 | npm install hexo-deployer-git --save |
再输入下列命令在本地生成博客预览:
1 | hexo s |
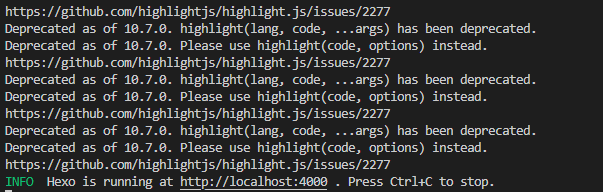
出现下图内容证明所有所需已经配置完成,在本地打开 http://localhost:4000/就可以看到你的 Hexo 博客的本地预览。

在命令提示符中按 Ctrl+C 键即可关闭。
在命令提示符中输入下列命令就可以生成第一篇博客:
1 | hexo new first |
再次输入本地运行命令:
1 | hexo s |
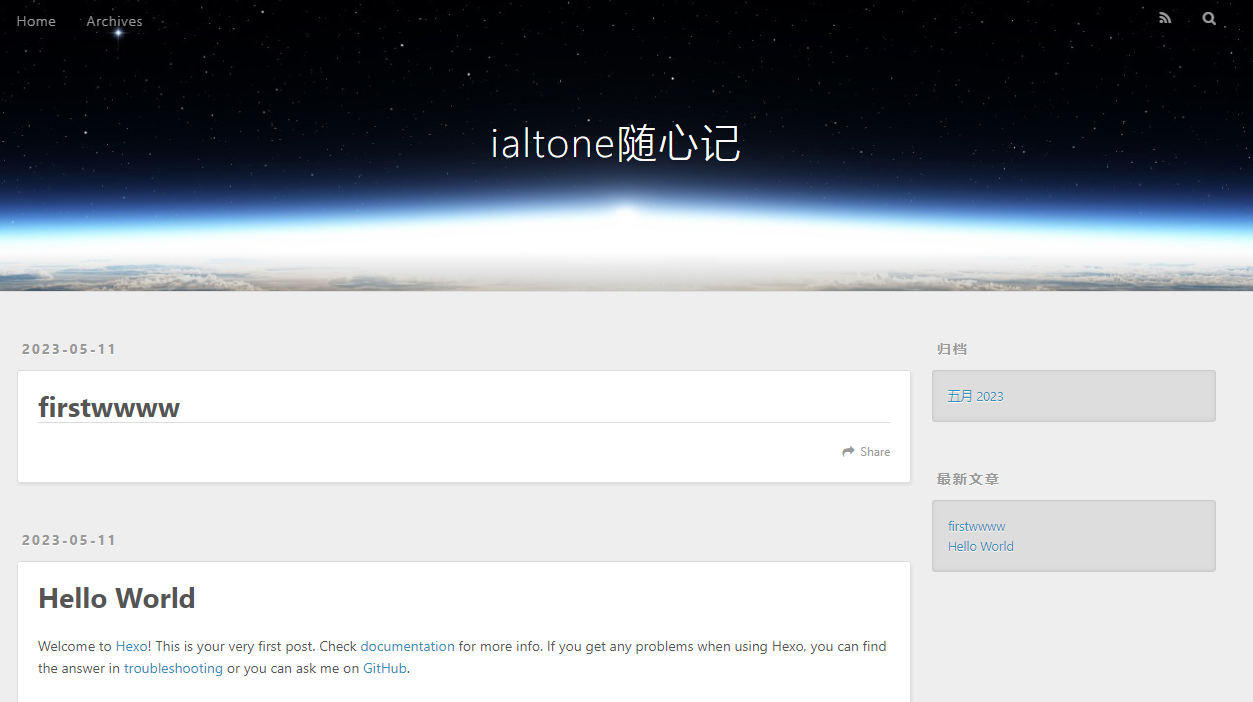
再次打开 http://localhost:4000/即可看到第一篇文章已经生成成功。

按 Ctrl+C 键关闭本地预览。
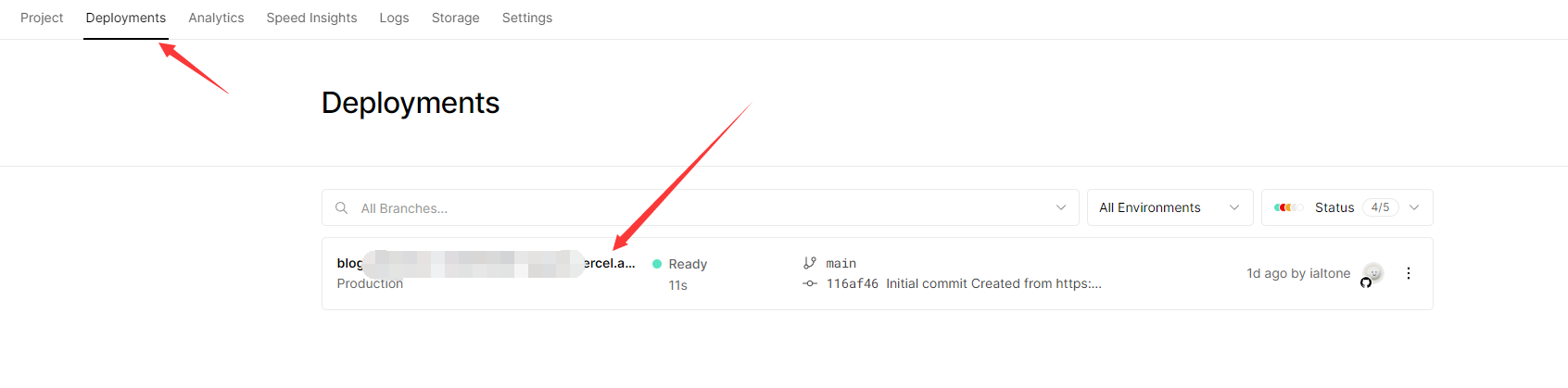
在 Vercel 中打开自己的项目,然后再打开 Deployments,再点击网站域名就可以查看 DOMAINS 下的 Vercel 默认生成的域名,这个域名就是属于你的了,把此域名复制下来一会用。

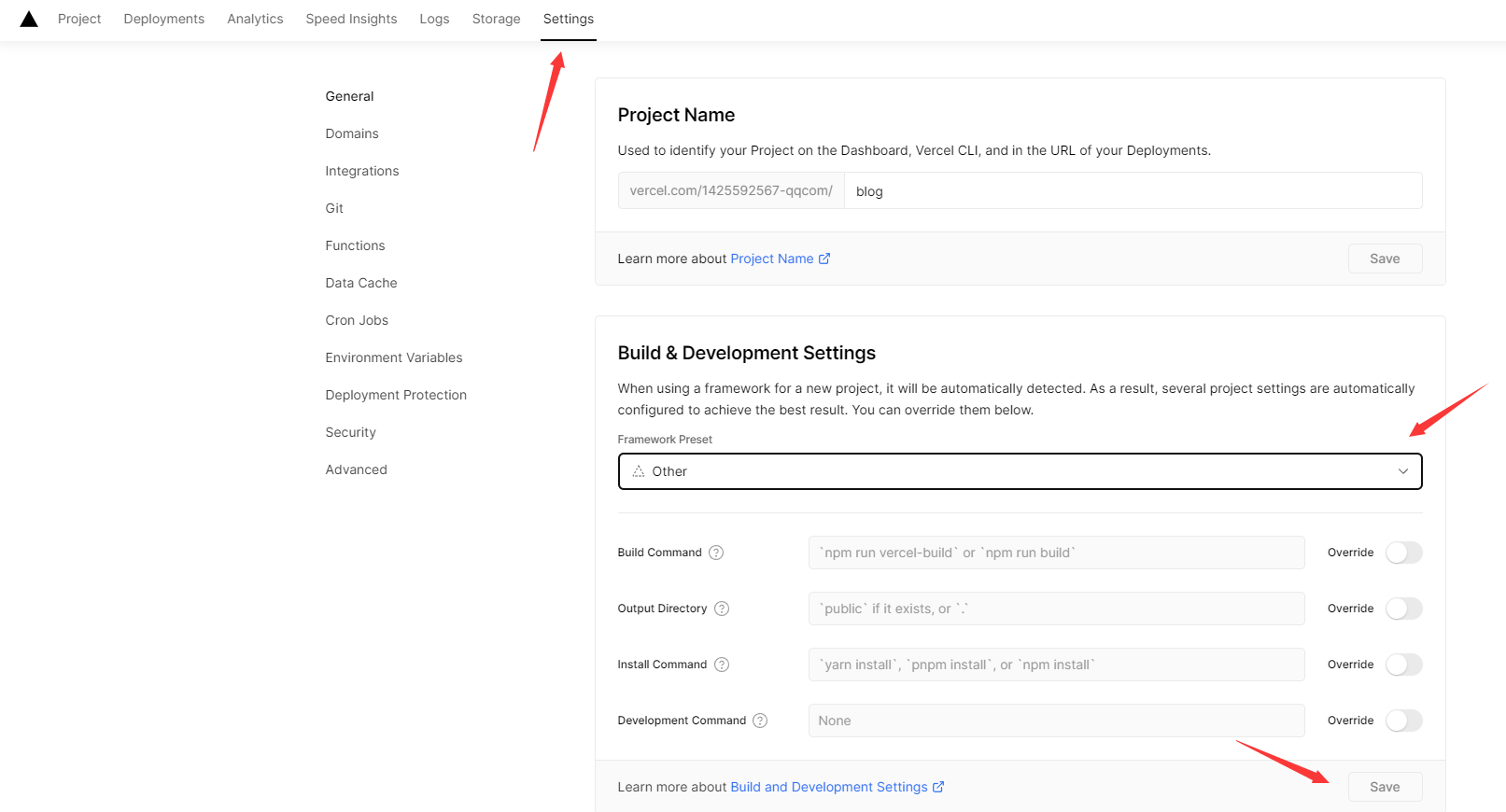
再打开 Settings 找到 Build & Development Settings,选择 other,开关如下图所示即可。

填写完成后记得点击 Save
之后打开文件夹下的_config.yml 文件。

下表是 Site 的设置描述:
| 环境 | 描述 |
|---|---|
title |
您网站的标题 |
subtitle |
您网站的副标题 |
description |
您网站的描述 |
keywords |
您网站的关键字。支持多个值。 |
author |
你的名字 |
language |
您网站的语言。使用2 个字母的 ISO-639-1 代码或其变体(可选) 。默认为en。 |
timezone |
您网站的时区。Hexo 默认使用您计算机上的设置。您可以在此处找到可用时区的列表。一些示例是America/New_York、Japan和UTC。 |
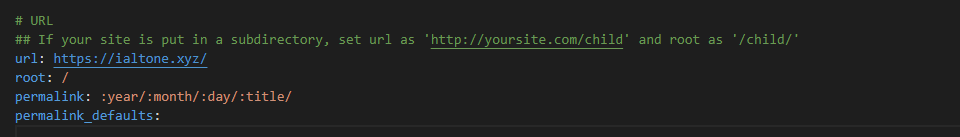
填完 Site 之后将自己刚刚复制的 Vercel 生成的域名赋值到 Url 后面。
修改完后如图所示: 在冒号后面要加一个空格再填入内容,否则会报错!!!

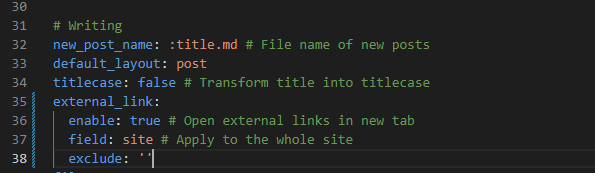
再往下进行,找到 external_link。
修改
1 | external_link: |
为
1 | external_link: |

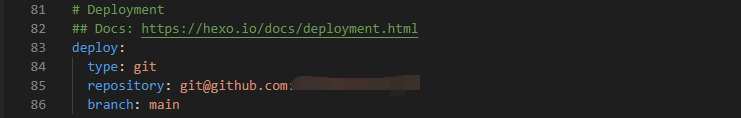
再滑到文件最底部修改 deploy:
1 | deploy: |
如果不知道自己的 GitHub 名或者仓库名是什么的可以直接在自己的 GitHub 仓库名下根据下图所示复制后填到 repository 后。

修改完后如下图所示:

推送到 GitHub 仓库
在本地命令提示符下输入 Hexo 构建命令:
1 | hexo g |

再输入 Hexo 推送命令:
1 | hexo d |
如下图所示为推送成功!

再次打开我们网站就可以看到网页已经更新了。